こんにちは、Ryoです。
先日、子供へのプログラミング教育用として先日マイクロビットを購入し親子で遊んでいます。教える側として私自身も本製品のプログラミングを理解していく必要があり、先ずはLED表示部分の基本操作的なサンプルプログラムを自身の勉強を兼ねて作成しましたので、その内容について書いていきます。
1.サンプル概要
使用ソフトはMicrosoftのプログラミング学習プラットフォームMicrosoft Makecodeです。デスクトップアプリ版もあるようですがVer.が異なるケースがあるようでWeb版で作成したプログラムはデスクトップ版で開けない等もありますから、私はWeb版を利用することが多いです。
動作は下のシミュレーターの通りですが、「Aボタンを短押し」でLEDが右側へ1回進み、「Bボタン短押し」で逆に左側へ1回進みます。また、「AボタンやBボタン長押し(押しっぱなし)」では押されている間にその方向へ連続して進むというものです。
◆シミュレーター
ボタンを押した際にLED(左上0,0位置)を一つ光らせ、ボタンを押すごとに正方向・逆方向にステップ送りすることに合わせて、ボタンを押したままの状態にすることで各ボタンに対応した方向へ連続送りすることができるのかを確認してみた次第です。
以上がサンプル概要になります。
2.サンプルコード
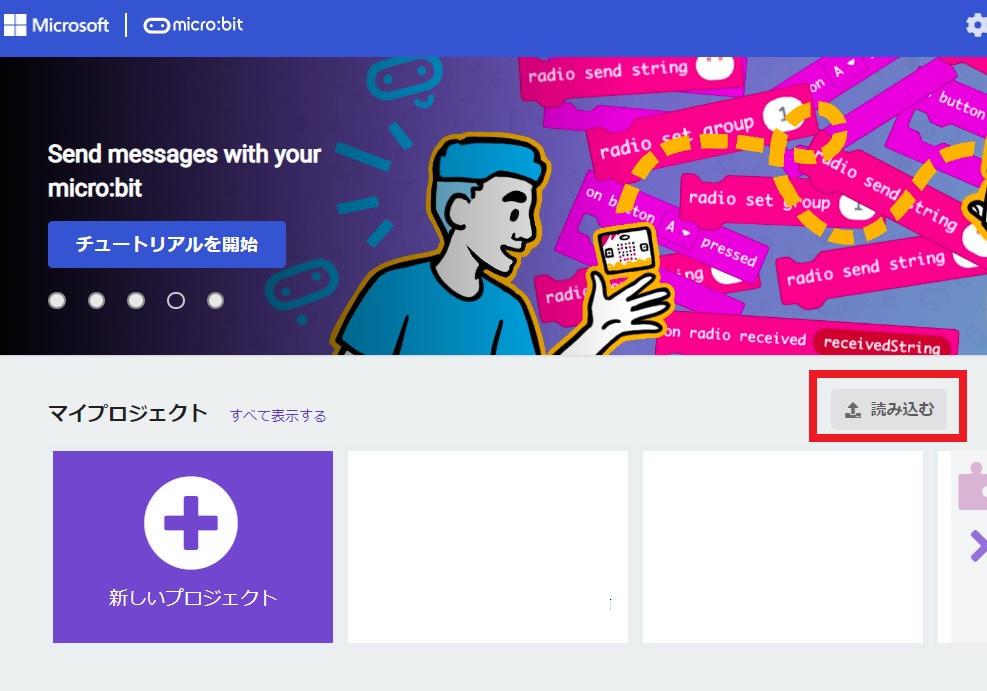
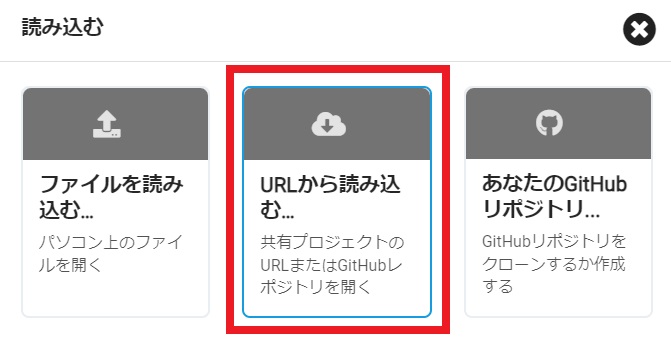
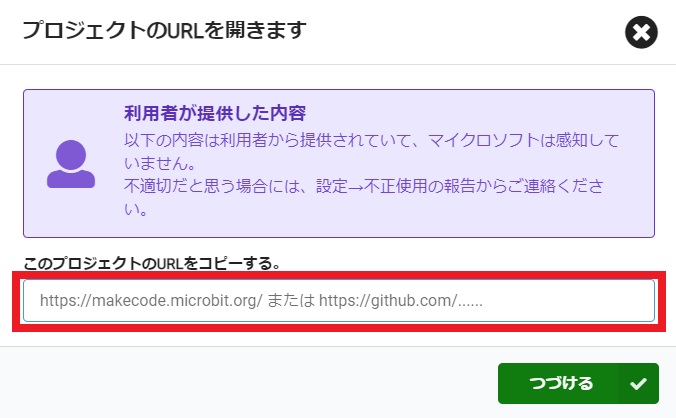
Makecodeには共有機能があるので、それを利用します。共有URLは下の通りなので、Home画面から「読み込む」⇒「URLから読み込む」⇒「このプロジェクトのURLをコピーする」欄にURLを貼り付けて「つづける」でOKです。
URL : https://makecode.microbit.org/_9r11T14K66zr
マイプロジェクト右側の「読み込む」をクリック

「URLから読み込む」を選択

「このプロジェクトのURLをコピーする」欄に上述のURLを貼り付けて「つづける」をクリックすれば自身のエディターで編集可能になります。

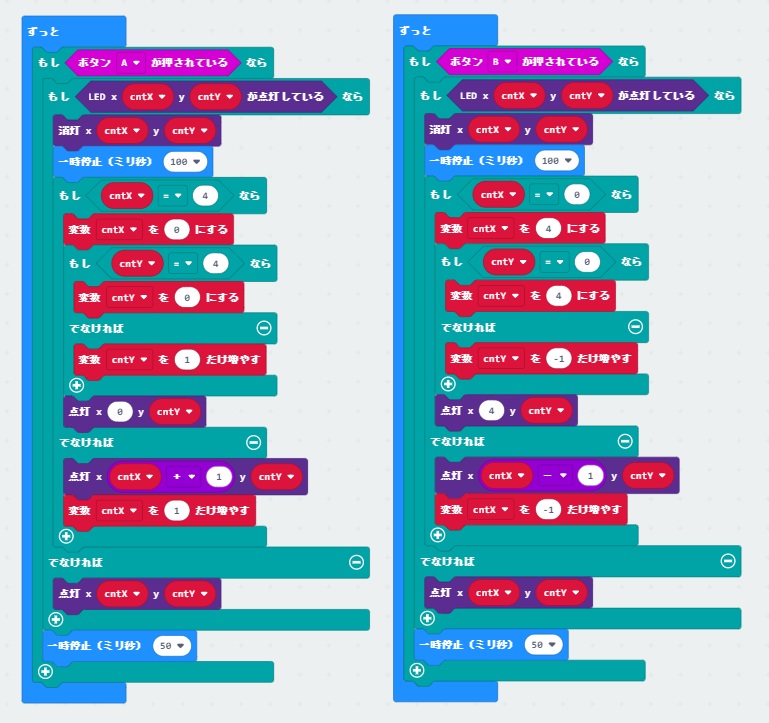
コード(Java Script)は以下の通りになります。
let cntX = 0
let cntY = 0
basic.forever(function () {
if (input.buttonIsPressed(Button.A)) {
if (led.point(cntX, cntY)) {
led.unplot(cntX, cntY)
basic.pause(100)
if (cntX == 4) {
cntX = 0
if (cntY == 4) {
cntY = 0
} else {
cntY += 1
}
led.plot(0, cntY)
} else {
led.plot(cntX + 1, cntY)
cntX += 1
}
} else {
led.plot(cntX, cntY)
}
basic.pause(50)
}
})
basic.forever(function () {
if (input.buttonIsPressed(Button.B)) {
if (led.point(cntX, cntY)) {
led.unplot(cntX, cntY)
basic.pause(100)
if (cntX == 0) {
cntX = 4
if (cntY == 0) {
cntY = 4
} else {
cntY += -1
}
led.plot(4, cntY)
} else {
led.plot(cntX - 1, cntY)
cntX += -1
}
} else {
led.plot(cntX, cntY)
}
basic.pause(50)
}
})
ブロックで記述するのはなかなか新鮮で楽しいものがあります。最初はイメージし難かったのですが、使ってるうちに直ぐに慣れましたので秀逸なエディタだと思います。

処理自体は特に難しいこともないので問題ありませんが今回気付いたのは押しっぱなしの処理にループブロックを使うのではなく、<ボタン●が押されている>というブロックを使用して処理すれば短押しでも押しっぱなしでも同様に処理できるようです。
途中に入れてある一時停止ブロックは点灯と消灯のタイミングを計るものなので任意でOKです。あとは点灯のタイミングで音を入れてみる等の処理を追加してみても良いかと思います。
≪microbit単体≫
≪スターターキット≫
※ 販売元であるスイッチサイエンスからも購入できますので、ご参考までに。
3.まとめ
今回は子供に教える上で変数の扱いや5×5LEDのマトリクス制御などのサンプルプログラムとして考えてみたものですが、動作自体は楽しさの面の不足が否めないので題材としてはもう少し工夫が必要そうです。
このmicrobitはプログラムが直ぐに目に見える形で表現してくれるので、子供たちは楽しそうに扱ってますからご興味があればぜひ。
以上、LEDディスプレイを操作するサンプルプログラムでした!今回の記事が何かの参考になれば幸いです。
Ryo