こんにちは、Ryoです。
以前ユーザーフォームに画像を表示する方法について記事を書いていますが、同様のPictureプロパティを使用することでコマンドボタンにも画像を表示することが出来ます。うまく活用すれば何のボタンかを視覚的に表現出来ますので、今回はその方法について書いてみたいと思います。
1.サンプル概要
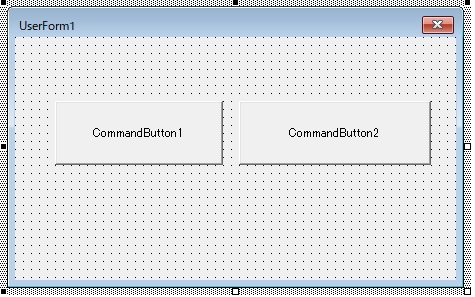
先ずユーザーフォームを作成し、その上にCommandButton1とCommandButton2を設置します。

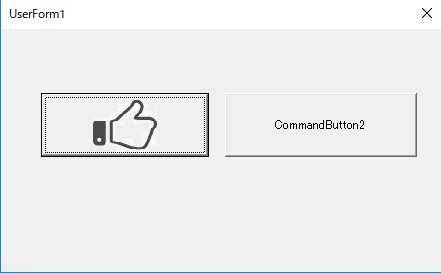
このユーザーフォームを呼び出し、それぞれのボタンを押した際にボタン上に画像を表示します。先ずCommandButton1を押すと、

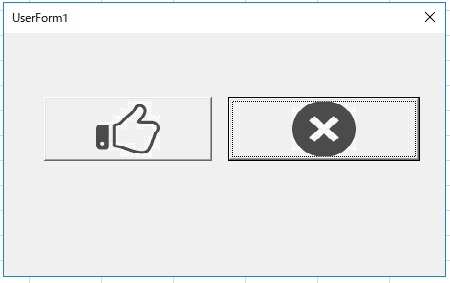
次にCommandButton2を押すと、

このようにボタン上に画像が表示されます。
2.サンプルコード
≪CommandButton1≫
Private Sub CommandButton1_Click() CommandButton1.Picture = LoadPicture _ (ThisWorkbook.Path & "\OK.jpg") 'JPEGファイル、GIFイメージ、ビットマップbmpは確認OK 'PNGは不可(エラー) '未確認ですがアイコン(ico)も対応可と思われます。 End Sub
≪CommandButton2≫
Private Sub CommandButton2_Click() CommandButton2.Picture = LoadPicture _ (ThisWorkbook.Path & "\NG.jpg") End Sub
コマンドボタンに画像を表示するにはPictureプロパティを使用します。
オブジェクト.Picture = LoadPicture(Path)
構文に従いコマンドボタンに画像を表示するので、CommandButton2.Picture = LoadPicture (ThisWorkbook.Path & “\OK.jpg”) のように指定して実行します。
本サンプルでは実行ファイルと画像ファイルを同じ場所にしているので、ThisWorkbook.Pathを使い表示する画像(サンプルでは”OK.jpg”)を記述すればOKです。
サンプルコード内にも記載していますが、私が確認した限りではJPEGファイル、GIFイメージ、ビットマップ(bmp)は問題ありませんが、png形式はエラーとなり不可のようです。
未確認ではありますが、アイコン(ico)やメタファイル(wmf/emf)は使えるかもしれません。
画像サイズは64pxを使用していますが、サイズに合わせて自動調整してくれますので融通は利くと思います。(画像によっては正常表示されないものもあります)
◆フォーム呼び出し時点でボタンに画像表示
この場合はユーザーフォームの初期設定を行うPrivate Sub UserForm_Initialize()を使って処理を記述すればOKです。
Private Sub UserForm_Initialize() CommandButton1.Picture = LoadPicture _ (ThisWorkbook.Path & "\OK.jpg") CommandButton2.Picture = LoadPicture _ (ThisWorkbook.Path & "\NG.jpg") End Sub
このようにUserForm_Initialize()とすることで表示された段階で既に画像を読み込み、表示された状態と出来ます。
◆参考
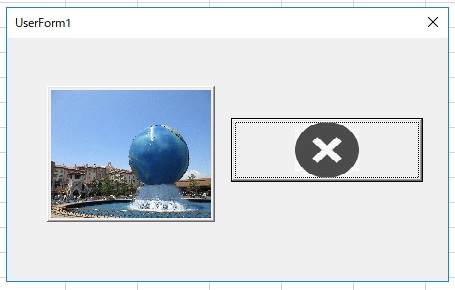
試しに以前ディズニーシーに家族で遊びに行った際に撮影した写真をコマンドボタンに表示させてみた結果としては以下になります。

画像が横長になってしまうのでCommandButton1のサイズは正方形に近い形に変更していますが、この通り表示されていますね。
但し、画像サイズが大きいとボタンを押す際に動作が重くなりますからご注意ください。
3.まとめ
フォーム上に画像を表示させるにはイメージコントロールを使用しましたが、コマンドボタンの場合はボタン上にPictureプロパティを使用すれば、サンプルの通り画像表示出来ます。
ボタンも視覚的に表現できると誤操作防止として効果的な場合もありますから、機会があればご検討くださいませ!
以上、コマンドボタンに画像を表示する方法についてでした!
今回の記事が何かの参考になれば幸いです。
Ryo