こんにちは、Ryoです。
Excelで扱うことが多いグラフもVBAを使って作成することが出来ます。
今回はグラフの作成/グラフ名/グラフタイトル/軸ラベル(凡例)/第2軸表示の方法について書いていきたいと思います。
1.サンプル概要
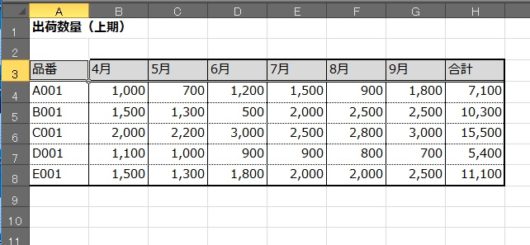
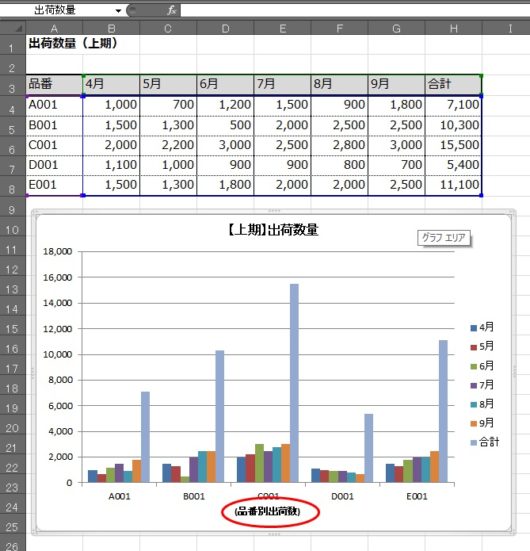
対象シート(サンプルではSheet2)にグラフ化したいデータが以下画像の様にあるとします。

このデータを集合縦棒グラフ化し、グラフ名を「出荷数量」、グラフタイトルを「【上期】出荷数量」、軸ラベルを「(品番別出荷数)」として設定します。
又、グラフ化した際に「合計」データを2軸上に折れ線で表示する為にデータの行列を入れ替え、2軸表示化も行うものです。
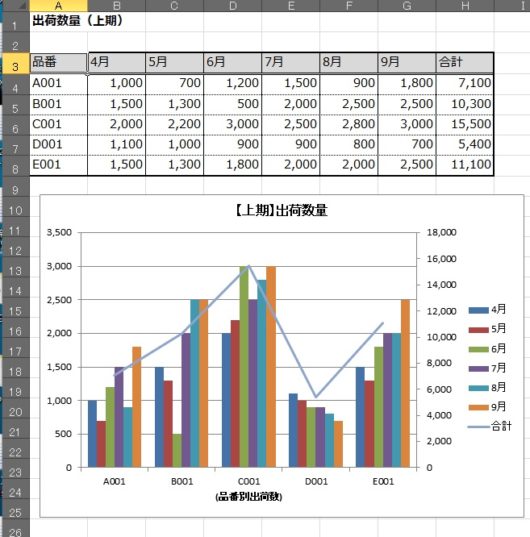
実行結果として、以下の様になります。

グラフのセンスに問題がありますが、サンプルとしてなのでご容赦を(笑)
次にサンプルコード全体です。
2.サンプルコード
◆グラフ化、データ行列切替、グラフ名、タイトル設定
Sub Sample1()
With Worksheets("Sheet2").ChartObjects _
.Add(10, 170, 450, 300).Chart 'グラフ挿入と位置、サイズ指定
.SetSourceData Cells(3, 2).CurrentRegion 'セルA3を基点に表データ取得
.ChartType = xlColumnClustered '「集合縦棒グラフ」
'グラフデータの「合計」を2軸に表示する為、
'データの行列を入れ替える
Select Case .PlotBy
Case xlRows
.PlotBy = xlColumns
Case xlColumns
.PlotBy = xlRows
End Select
End With
With Worksheets("Sheet2").ChartObjects(1)
'グラフの名前を設定
.Name = "出荷数量"
With .Chart
'グラフタイトルの表示
.HasTitle = True
With .ChartTitle
.Text = "【上期】出荷数量"
.Font.Size = 12
End With
End With
End With
Call Sample2 '軸ラベル表示
Call Sample3 '「合計」の2軸表示
End Sub
◆軸ラベル表示(Call Sample2部分)
Sub Sample2()
'軸ラベルを表示する
With Worksheets("Sheet2").ChartObjects(1).Chart _
.Axes(xlCategory) '項目軸
.HasTitle = True 'ラベル表示
.AxisTitle.Text = "(品番別出荷数)" 'ラベル表示文字指定
.AxisTitle.Font.Size = 9 'フォントサイズ指定
End With
End Sub
◆合計の2軸表示(Call Sample3部分)
Sub Sample3()
'指定系列を第2軸に表示する
With Worksheets("Sheet2").ChartObjects(1).Chart
.HasAxis(xlValue, xlSecondary) = True
'第2軸を表示
With .SeriesCollection("合計") '「合計」データ系列
.ChartType = xlLine '折れ線グラフ
.AxisGroup = xlSecondary 'グラフを第2軸にする
End With
End With
End Sub
これらのコードを実行することで、概要に示したグラフを作ることが出来ます。
各ポイントについて以下に解説していきます。
3.コード解説
◆Sample1
このSample1ではグラフを挿入、データの選択、グラフ種類、データ行列の入れ替え、グラフ名の設定、グラフタイトルの表示を行います。
コード内に記述しているCall Sample2の実行前で停止させると、このような形になります。

合計の2軸表示と軸ラベル表示前の状態ですね。
≪グラフの挿入≫
Worksheets(“Sheet2”).ChartObjects _
.Add(10, 170, 450, 300).Chart
この記述の様にAddメソッドにChartObjectsを指定することでグラフが作成されます。
()内数値は(Left,Top,Width,Height)を示しており、
- Left → グラフ左端位置
- Top → グラフ上端位置
- Width → グラフの幅
- Height → グラフの高さ
これらを各々設定します。
≪データの選択≫
.SetSourceData Cells(3, 2).CurrentRegion
ここで元になるデータを指定します。
CurrentRegionは空白で囲まれた対象を一括で選択してくれますので、元データ表の左上を
基点として表全体を選択します。
≪グラフ種類≫
.ChartType = xlColumnClustered
本サンプルでは集合縦棒グラフを指定していますが、この定数は以下の種類がありますので用途に応じて設定することが出来ます。
| 名前 | 説明 |
| xl3DArea | 3-D面 |
| xl3DAreaStacked | 3-D積み上げ面 |
| xl3DAreaStacked100 | 100%積み上げ面 |
| xl3DBarClustered | 3-D集合横棒 |
| xl3DBarStacked | 3-D積み上げ横棒 |
| xl3DBarStacked100 | 3-D100%積み上げ横棒 |
| xl3DColum | 3-D縦棒 |
| xl3DColumClustered | 3-D集合縦棒 |
| xl3DColumStacked | 3-D積み上げ縦棒 |
| xl3DColumStacked100 | 3-D100%積み上げ横棒 |
| xl3DLine | 3-D折れ線 |
| xl3DPie | 3-D円 |
| xl3DPieExploeded | 分割3-D円 |
| xlArea | 面 |
| xlAreaStacked | 積み上げ面 |
| xlAreaStacked100 | 100%積み上げ面 |
| xlBarClustered | 集合横棒 |
| xlBarOfPie | 補助縦棒グラフ付き円 |
| xlBarStacked | 積み上げ横棒 |
| xlBarStacked100 | 100%積み上げ横棒 |
| xlBubble | バブル |
| xlBubble3DEffect | 3-D効果付きバブル |
| xlColumnClustered | 集合縦棒 |
| xlColumnStacked | 積み上げ縦棒 |
| xlColumnStacked100 | 100%積み上げ縦棒 |
| xlConeBarClustered | 積み上げ円錐型横棒 |
| xlConeCol | 3-D円錐型縦棒 |
| xlConeColClustered | 集合円錐型縦棒 |
| xlConeColStacked | 積み上げ円錐型縦棒 |
| xlConeColStacked100 | 100%積み上げ円錐型縦棒 |
| xlCylinderBarClustered | 集合円柱型横棒 |
| xlCylinderBarStacked | 積み上げ円柱型横棒 |
| xlCylinderBarStacked100 | 100%積み上げ円柱型横棒 |
| xlCylinderCol | 3-D円柱型縦棒 |
| xlCylinderColClustered | 集合円錐型縦棒 |
| xlCylinderColStacked | 積み上げ円錐型縦棒 |
| xlCylinderColStacked100 | 100%積み上げ円錐型縦棒 |
| xlDoughnut | ドーナツ |
| xlDoughnutExploeded | 分割ドーナツ |
| xlLine | 折れ線 |
| xlLineMarkers | マーカー付き折れ線 |
| xlLineMarkersStacked | マーカー付き積み上げ折れ線 |
| xlLineMarkersStacked100 | マーカー付き100%積み上げ折れ線 |
| xlLineStacked | 積み上げ折れ線 |
| xlLineStacked100 | 100%積み上げ折れ線 |
| xlPie | 円 |
| xlPieExploeded | 分割円 |
| xlPieOfPie | 補助円グラフ付き円 |
| xlPyramidBarClustered | 集合ピラミッド型横棒 |
| xlPyramidBarStacked | 積み上げピラミッド型横棒 |
| xlPyramidBarStacked100 | 100%積み上げピラミッド型横棒 |
| xlPyramidCol | 3-Dピラミッド型縦棒 |
| xlPyramidColClustered | 集合ピラミッド型横棒 |
| xlPyramidColStacked | 積み上げピラミッド型縦棒 |
| xlPyramidColStacked100 | 100%積み上げピラミッド型縦棒 |
| xlRadar | レーダー |
| xlRadarFilled | 塗りつぶしレーダー |
| xlRadarMarkers | データマーカー付きレーダー |
| xlStockHLC | 高値・安値・終値 |
| xlStockOHLC | 始値・高値・安値・終値 |
| xlStockVHLC | 出来高・高値・安値・終値 |
| xlStockVOHLC | 出来高・始値・高値・安値・終値 |
| xlSurface | 3-D表面 |
| xlSurfaceTopView | 表面(トップビュー) |
| xlSurfaceTopViewWireframe | 表面(トップビュー・ワイヤーフレーム) |
| xlSurfaceWireframe | 3-D表面(ワイヤーフレーム) |
| xlXYScatter | 散布図 |
| xlXYScatterLines | 折れ線付き散布図 |
| xlXYScatterLinesNoMarkers | 折れ線付き散布図(データマーカーなし) |
| xlXYScatterSmooth | 平滑線付き散布図 |
| xlXYScatterSmoothNoMarkers | 平滑線付き散布図(データマーカーなし) |
≪データ行列の入れ替え≫
この部分はグラフ表示上で入れ替える必要がなければ実行しなくても良いです。
本サンプルでは合計データを2軸表示する都合上、入れ替えをしています。
Select Case .PlotBy
Case xlRows
.PlotBy = xlColumns
Case xlColumns
.PlotBy = xlRows
End Select
この記述内にあるPlotByはデータをプロットする方向を指定するものなので、
xlRows(行)⇔xlColumns(列)となるように入れ替えています。
≪名前の設定≫
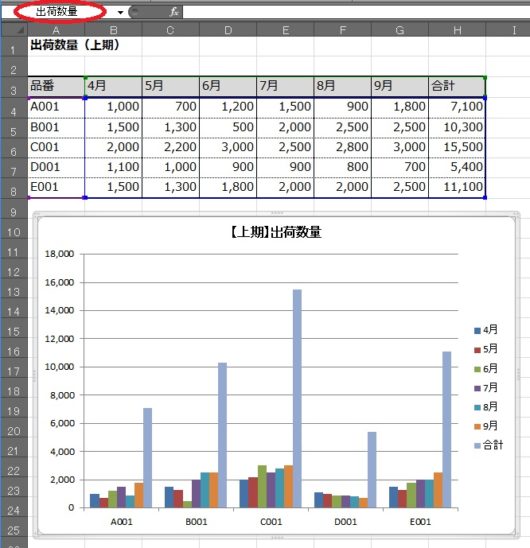
ここでいう名前とはグラフ名になります。
特に記述しなければグラフ1、グラフ2・・・と言う名前が設定されていきますので、特に支障がなければ敢えて設定しなくても大丈夫です。
With Worksheets(“Sheet2”).ChartObjects(1)
.Name = “出荷数量”
この部分の.Nameプロパティを使用して名前を設定します。

グラフを選択すると赤丸部に名前が表示されています。
≪グラフタイトル≫
先ずタイトルの表示をする処理は
With .Chart
.HasTitle = True
この部分のTrue指定で表示されます。
タイトルに関する処理としては、
With .ChartTitle
.Text = “【上期】出荷数量”
.Font.Size = 12
End With
.ChartTitle.Textの形で組み合わせることでタイトルの文字列を設定します。
◆Sample2
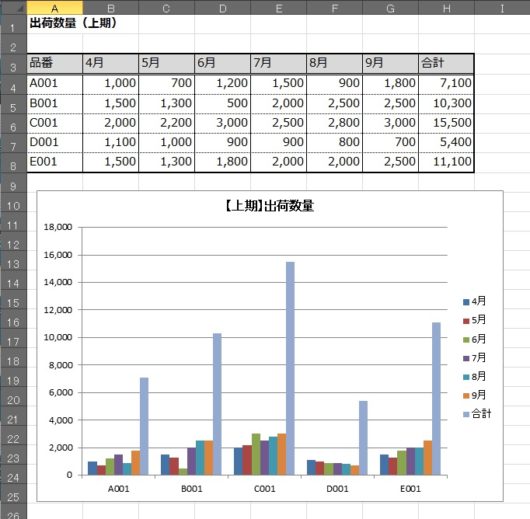
この部分では軸ラベルを表示します。

Call Sample3の前で止めた状態ですが、赤丸部に軸ラベル(凡例)が表示されています。
With Worksheets(“Sheet2”).ChartObjects(1).Chart _
.Axes(xlCategory)
.HasTitle = True
.AxisTitle.Text = “(品番別出荷数)”
.AxisTitle.Font.Size = 9
End With
先ず項目軸に対する処理として.Axes(xlCategory) とし、.HasTitle = Trueで表示した後に
グラフの軸ラベルを表す.AxisTitleとテキスト.Textを組み合わせて文字列を設定します。
◆Sample3
ここでは指定した系列を第2軸に表示する処理を行います。
本サンプルでは「合計」データを折れ線グラフとして表示します。
With Worksheets(“Sheet2”).ChartObjects(1).Chart
.HasAxis(xlValue, xlSecondary) = True
With .SeriesCollection(“合計”)
.ChartType = xlLine
.AxisGroup = xlSecondary
End With
End With
先ず.HasAxis(xlValue, xlSecondary) = Trueで数値軸(xlValue)、第2軸(xlSecondary)を表示設定し、.SeriesCollection(“合計”) で「合計」系列を選択、.ChartType = xlLine で折れ線グラフ指定、.AxisGroup = xlSecondaryで第2軸に設定することで「合計」データが第2軸に表示されるものです。
ちなみに.HasAxisの項目軸はxlCategory、主軸ならxlPrimaryとなります。
4.まとめ
VBAを使って指定した様式にデータを収集し、その処理の中で今回のサンプルの様な処理を織り込むことでグラフ化も合わせて出来るのではないかと思います。
一度ベースを作ってしまえば臨機応変に対処できるのでお薦めです。
私の場合、特に第2軸を使う頻度は少なくないので製造部門管理用グラフ等で使用してます。
以上、VBAでのグラフ化に関する内容でした。
今回の記事が何かの参考になれば幸いです。
Ryo


