こんにちは、Ryoです。
ユーザーフォームを扱う際にトグルボタンを利用することは多々ありますが、ON/OFF以外に未設定状態(Null)を設定できるTripleStateプロパティがありますので、今回はその内容について書いていきます。
1.サンプル概要
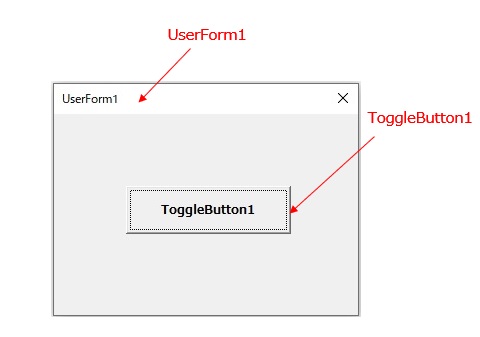
サンプルとして作成したUseForm1にToggleButton1を配置しています。

トグルボタンをクリックすると未設定状態の淡色表示になります。

次にクリックすると「ON」再度クリックすれば【 OFF 】となり、もう一度クリックすればNull-淡色表示-となります。


以上がサンプル概要になります。
2.サンプルコード
【UserForm構成】

【サンプルコード】
Private Sub UserForm_Initialize()
'ユーザーフォーム初期化処理
'トグルボタン1に淡色表示設定を行う
' →淡色表示=状態未設定(Null)
ToggleButton1.TripleState = True
End Sub
Private Sub ToggleButton1_Change()
'トグルボタン1が変化した際の処理
With ToggleButton1
'トグルボタン1の状態に応じた分岐処理
Select Case .Value
Case True
'Trueの場合はキャプションを「ON」
.Caption = "「ON」"
Case False
'Falseの場合はキャプションを【 OFF 】
.Caption = "【 OFF 】"
Case Else
'ニュートラル(Null)状態であれは
'キャプションをNull-淡色表示-
.Caption = "Null-淡色表示-"
End Select
End With
End Sub
トグルボタンを淡色表示設定するにはTripleStateプロパティを利用します。
構文:オブジェクト.TripleState = expression
TripleStateプロパティを利用するとトグルボタンのValueプロパティにNullを指定することができるようになり、Nullが設定されたトグルボタンは淡色表示となります。
この設定をすることでトグルボタンのオンとオフ以外に状態が未設定であることを表現できます。
サンプルではトグルボタンの初期状態を設定していないので、起動時に1回クリックしてNull(未設定)の淡色表示となりますが、ユーザーフォームが起動した時点で淡色表示とするには以下のように設定すればOKです。
Private Sub UserForm_Initialize() 'ユーザーフォーム初期化処理 'トグルボタン1に淡色表示設定を行う ' →淡色表示=状態未設定(Null) ToggleButton1.TripleState = True '↓↓ValueプロパティにNull設定しておくことで、 'フォーム起動時に淡色表示となる ToggleButton1.Value = Null End Sub
3.まとめ
トグルボタンは通常ON/OFFですがTripleStateプロパティを利用してNullを追加すると未設定として表示することができるので何かと便利です。
また、キャプション変更自体はClickイベントでもできますが、淡色表示としたトグルボタンは編集不可となってしまうので、今回のような処理の場合はChangeイベントを利用すると良いです。
以上、トグルボタンに淡色表示を設定する方法についてでした!今回の記事が何かの参考になれば幸いです。
Ryo


