こんにちは、Ryoです。
ユーザーフォームを利用する際に使い勝手をより良くする手段として、ControlTipTextプロパティを利用するとテキストボックスなどのコントロールをマウスカーソルでポイントした際にヒントを表示させることができます。今回はこの内容について書いていきたいと思います。
1.サンプル概要
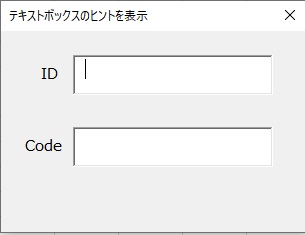
ユーザーフォームで簡単なサンプルを作成し、テキストボックスでそれぞれIDとCodeの入力欄を設けてあります。

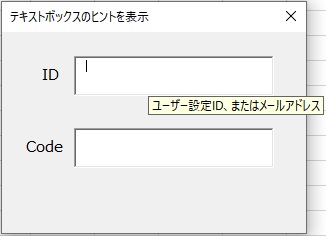
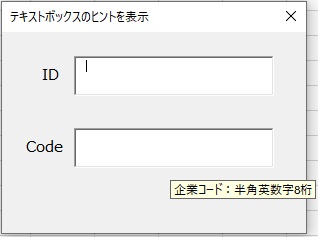
入力する際の注意事項としてIDやCodeのテキストボックスをマウスカーソルでポイントすると入力に関するヒントを表示するものです。


以上がサンプル概要になります。
2.サンプルコード
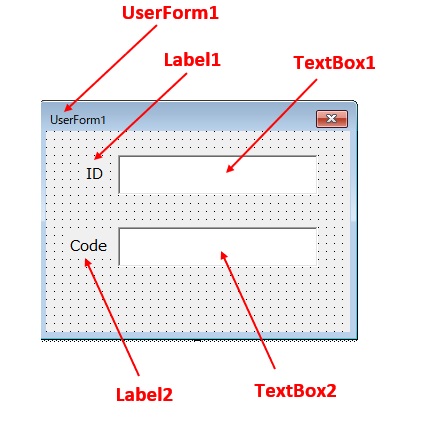
◆UserForm構成
フォーム構成は以下の通りです。

◆コード:UserForm_Initialize()
Private Sub UserForm_Initialize()
With UserForm1
'UserForm1のタイトルを設定
.Caption = "テキストボックスのヒントを表示"
'テキストボックス1,2の入力モードを「半角英数字」に設定
.TextBox1.IMEMode = fmIMEModeAlpha
.TextBox2.IMEMode = fmIMEModeAlpha
'テキストボックス1,2にヒントを表示する
.TextBox1.ControlTipText = "ユーザー設定ID、またはメールアドレス"
.TextBox2.ControlTipText = "企業コード:半角英数字8桁"
End With
End Sub
Captionプロパティはオブジェクトにユーザーフォームを指定した場合にタイトルを設定できますので、ここでは「テキストボックスのヒントを表示」という文字列を指定してタイトルとしています。
構文:オブジェクト.Caption=expression
次に入力するテキストボックスにIMEModeプロパティで入力モード設定をしています。これは特に設定しなくても問題ないものですが、入力時には便利な機能なので知っておくと良いと思います。
ここでは半角英数字としているので.IMEMode = fmIMEModeAlphaとなります。
構文:オブジェクト.IMEMode = 定数
あとはそれぞれのテキストボックスにヒントを表示させますのでControlTipTextプロパティで設定しています。
構文:オブジェクト.ControlTipText = expression
このControlTipTextプロパティを設定することで、対象のコントロールをマウスカーソルでポイントした際にヒントが表示されます。
以上がサンプルコード内容になります。
3.まとめ
ユーザーフォーム上で必要な情報をラベルなどで網羅しようとすると情報量過多になってとても見難い状況になることがありますから、上述したヒント表示などを合わせて利用すると有効なことも多いです。
表示させたい各コントロールに対して設定するだけですので、扱い自体も簡単ですから機会があればt活用などをご検討くださいませ。
以上、フォーム上のコントロールを選択してヒントを表示する方法についてでした!今回の記事が何かの参考になれば幸いです。
Ryo


